
안녕하세요. 이지이지입니다.
앱인벤터를 이용하시는 분들이라면 다들 한번쯤은 스크린과 블록이 모두 한꺼번에 복사되면 편리하겠다라는 생각을 해보셨을 겁니다.
지금은 디자이너창에서 컴포넌트를 Ctrl+C, Ctrl+V 할 수 있지만, 불과 얼마전까지만 해도 이마저도 불가능했습니다.
하지만 여전히 앱인벤터 자체에서 스크린(화면) 전체와 스크린에 있는 블록들을 모두 함께 복사하는 것은 불가능한데요.
지금부터 스크린과 블록을 모두 복사하는 방법에 대해 알려드리도록 하겠습니다.
오늘 보여드릴 예는 위의 이미지처럼 화면 상단에 메뉴가 있고, 각 스크린마다 모두 똑같은 메뉴가 있도록 구성하는 것입니다.
Screen1에만 화면구성과 블록코딩을 하고 Screen2, 3, 4는 Screen1을 복사해서 사용하는 것입니다.
| 복사할 스크린 준비하기 |
1. [Project]-[Export selected project (.aia) to my computer]을 클릭하여 소스파일을 컴퓨터에 저장합니다.
2. 압축프로그램을 통해 소스파일의 압축을 풀어줍니다.
※ aia 파일은 확장자만 다른 zip 파일이어서 압축을 해제할 수 있습니다.
압축을 풀게 되면 다음과 같은 구조로 구성이 되어 있습니다.

참고로 앱인벤터 소스의 디렉토리 구조를 이미지로 나타내보면 다음과 같습니다.

- assets: 디자이너창에서 미디어에 업로드되는 소리나 이미지 등의 파일이 저장되어 있습니다.
- assets/external_compos: 사용자가 사용한 확장프로그램(extension)이 저장되어 있습니다. 확장프로그램을 사용하지 않았다면 폴더가 존재하지 않습니다.
- src/../../Project Name/~~~.scm: 디자이너창의 화면구성 정보가 담겨져 있습니다. 스크린 복사를 위해 필요한 파일이며, 약간의 수정이 필요합니다.
- src/../../Project Name/~~~.bky: 블록코딩과 관련된 정보가 담겨져 있습니다. 우리가 복사를 위해 필요한 파일입니다.
- youngandroidproject: project.properties 하나의 파일만 저장되며, 여기에는 프로젝트의 기본적인 정보가 담겨있습니다.
저는 스크린을 복사하기 전 현재 시점에서는 Screen1만 있는 상태이므로
src/../../Project Name/에는 Screen1.scm / Screen1.bky 파일만 있습니다.
그리고 블록코딩은 다음과 같이 해두었습니다.

btn_2, 3, 4에 코딩을 하지 않은 이유는 아직 Screen2, 3, 4가 만들어지지 않았기 때문입니다.
혹시 예제 소스가 필요하시다면 다음 파일을 내려받아 사용하시기 바랍니다.
| 스크린 복사하기 |
1. Screen1.scm과 Screen1.bky 파일을 필요한만큼 복사합니다.

2. 복사한 파일들의 이름을 적당히 바꾸어 줍니다.
주의해야 할 점은 각 스크린별로 동일한 이름을 가진 scm 파일과 bky파일이 있어야 합니다.
(ex. Screen2.scm, Screen2.bky → O / Screen2.scm, apple.bky → X)

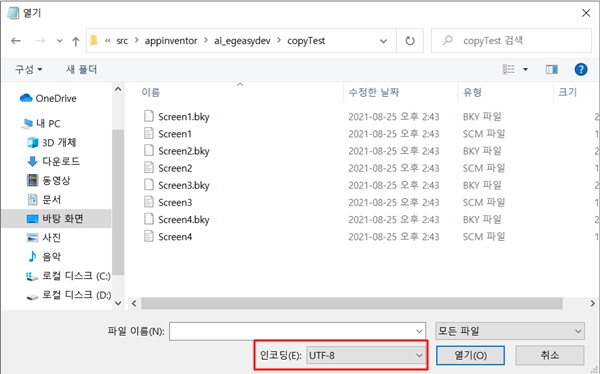
3. 메모장이나 다른 에디터를 통해 Screen2.scm파일을 열어줍니다.
※ 메모장으로 열었는데 혹시나 글씨가 깨져 나오면 파일을 열 때 인코딩 방식을 UTF-8로 선택하고 열면 됩니다.

파일을 열면 다음과 같은 소스코드를 볼 수 있습니다.

위 이미지에서 반드시 "$Name":"Screen1"의 Screen1 부분을 파일의 이름과 같도록 바꾸어 줍니다.
파일이름이 apple.scm이라면 "$Name":"apple"로 바꾸어주어야 합니다.
이 예제에서는 파일이름이 Screen2.scm이므로 Screen1을 Screen2로 바꾸어 주었습니다.
4. 나머지 스크린도 Screen2와 같은 작업을 해주도록 합니다. 예제에서는 Screen3과 4가 해당이 됩니다.
이제 스크린 복사는 모두 끝이 났습니다.
| 수정 파일 업로드 하기 |
수정된 파일을 업로드하기 위해서는 다시 aia 파일로 압축을 해주어야 합니다.
1. 다음 이미지처럼 assets, src, youngandroidproject 폴더를 모두 선택하고, 압축을 합니다.

※ 확장자는 나중에 바꾸어도 되나, 번거롭고 경우에 따라 잘 되지 않을 수 있으므로
압축할 때부터 확장자를 aia로 입력하는 것을 추천합니다.

2. 앱인벤터 메뉴에서 [Projects]-[Import projects (.aia) from my computer]을 선택하고,
위에서 만든 aia파일을 업로드하면 스크린이 잘 복사된 것을 확인할 수 있습니다.
p.s: 맨 처음 예제 화면처럼 보이기 위해서는 각 스크린마다 속성창에서 Title과, 블록코딩에서 open another screen screenName에 스크린 이름을 넣어주셔야 합니다.~~~
여기까지 앱인벤터에서 스크린 복사하기 포스팅 이었습니다.
유용하게 사용하시기 바랍니다.

댓글