
안녕하세요. 이지이지입니다.
이번 앱인벤터 Tip은 구글 아이콘(Material Icon)을 폰트처럼 사용하기 입니다.
앱인벤터에서 아이콘을 사용할 때 복잡하게 이미지를 활용해서 하시나요???
안드로이드계열 앱의 기본적인 디자인은 Material Design이라고 하며,
구글에서는 모든 사용자들의 공통적인 경험을 위해 Material Icon을 폰트처럼 사용할 수 있게 지원하고 있습니다.
위에서 보이는 예제 앱은 구글 아이콘을 사용해 만든 것이고, 구글 아이콘을 사용하면 다음과 같은 장점이 있습니다.
1. 이미지를 추가하여 아이콘을 사용할 때 처럼 크기를 설정할 때 스트레스가 없다.
2. 아이콘의 크기나 색상 등을 폰트처럼 쉽게 설정할 수 있다.
앱인벤터에서 구글 아이콘을 사용하기 위해서는 다음과 같은 추가적인 요소가 필요합니다.
(각각의 설명 아래에 올려진 파일을 내려받으세요.)
1. MyFonts 확장 프로그램: 앱인벤터에서 제공하는 기본 폰트외에 추가적인 폰트를 사용할 수 있게 합니다.
2. 구글 아이콘 폰트: 말 그대로 구글 아이콘들로 구성되어 있는 폰트입니다. 5가지가 있는데 zip 파일로 올려드리니 테스트 해보신 후 원하시는 폰트를 사용하면 됩니다.
위의 예제 앱에 대한 소스가 필요하신 분들은 다음 파일을 내려받아 활용하시기 바랍니다.
(MyFonts 확장 프로그램 및 구글 폰트도 모두 포함되어 있습니다.)
| 화면 구성 |
구글 아이콘을 사용하기 위한 화면 구성입니다.
1. 앱인벤터의 좌측 팔레트(Palette)의 Extension에서 "Import extension"을 클릭하여 MyFonts_3.aix를 추가한 후 다음 그림과 같이 설정합니다.
- CustomFont에 사용할 폰트(구글 아이콘 폰트)를 등록합니다.

2. 다음 그림에서처럼 구글 아이콘을 사용할 컴포넌트들의 속성을 설정합니다.
- 위의 예제 앱에서는 아래 하단의 버튼들에 구글 아이콘을 적용하였습니다.
- BackgroundColor: None(없음)으로 하는 것이 좋습니다.
- FontSize: 테스트해가며 적절한 크기로 설정해주세요.
- Text: 각 버튼에 표시할 구글 아이콘에 해당하는 텍스트를 입력합니다. (아래에서 더 자세히 설명)
- TextColor: 적절한 색상으로 설정해주세요.

3. 구글 아이콘의 모양은 구글 아이콘으로 사용할 컴포넌트들의 Text 속성에 의해 설정됩니다.
위의 예에서...
- btn_home의 Text는 "home"
- btn_favorite의 Text는 "favorite"
- btn_account의 Text는 "person"
- btn_setting의 Text는 "settings"
이 때 입력하는 Text는 사용자가 마음대로 입력하는 것이 아니라 구글에서 지정한 텍스트를 사용해야 합니다.
구글에서 지정한 텍스트를 보기 위해서는... 다음 링크를 통해 Google Fonts-Icons로 이동합니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
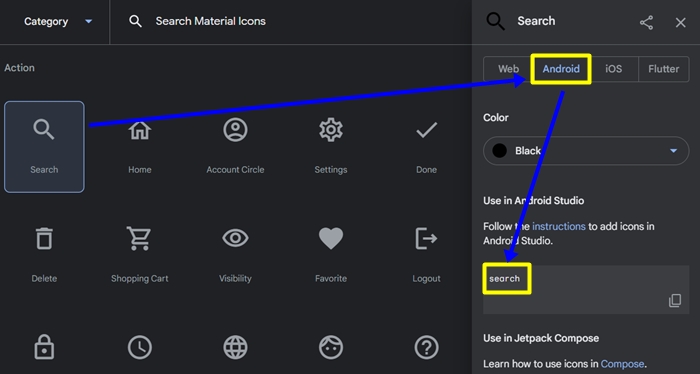
위 사이트에서 화면을 조금만 내려보면 아이콘으로 사용할 수 있는 이미지들이 보여지며, 상단의 검색 버튼을 사용해 찾아볼 수도 있습니다.
사용하기를 원하는 아이콘을 클릭하게 되면, 우측에 추가 레이어가 나타나게 되고, 여기에서 텍스트를 알아낼 수 있습니다.
아래 화면에서 돋보기 이미지를 사용하기 원한다면,
1. 돋보기 이미지를 클릭 후
2. 우측에 보이는 추가 레이어에서 [Android]를 선택,
3. 아래쪽에 보이는 "search"를 앱인벤터 컴포넌트의 Text속성에 입력하면 됩니다.

| 블록 코딩 |
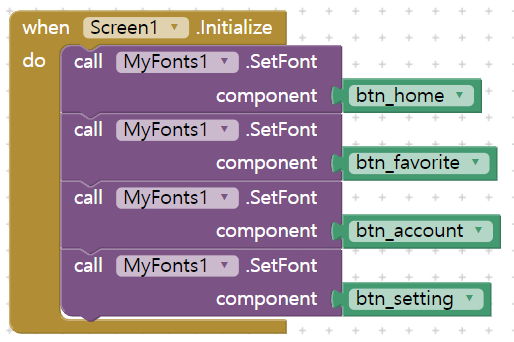
구글 아이콘을 사용하기 위한 블록코딩은 굉장히 쉬우며 화면이 초기화될 때 이벤트핸들러에서 설정하면 끝입니다.

위의 이미지에서처럼 확장프로그램 MyFonts에 적용시킬 컴포넌트를 등록만하면 끝입니다.
이상으로 앱인벤터에서 구글 아이콘(Material Icon) 사용하기에 대한 포스팅을 마치겠습니다.
더 이상 복잡한 이미지를 아이콘으로 사용하지 마시고, 간단히 구글 아이콘을 이용해보도록 하세요~~~~

댓글