앱인벤터 Tips ::: 컴포넌트 여백, 크기, 애니메이션, 그림자 등 설정

안녕하세요. 이지이지입니다.
이번 포스팅에서는 앱인벤터 컴포넌트의 다양한 설정 방법에 대한 팁을 공유해보도록 하겠습니다.
앱인벤터를 사용하면서 '레이블에 여백을 주고 싶은데..', '애니메이션 기능이 있었으면 좋을텐데' 등의 생각을 해보지 않으셨나요???
기본 블록으로는 불가능했던 레이블, 버튼 등 각종 컴포넌트에 오늘 소개해드릴 확장 프로그램 ComponentTools를 통해 다음과 같은 설정을 할 수 있습니다.
1. 컴포넌트 이동(애니메이션)
2. 컴포넌트의 위치 설정
3. 컴포넌트 안 여백(padding) 추가
4. 컴포넌트 회전
5. 컴포넌트 크기 변경
6. 컴포넌트 그림자 추가
7. 기타 등등
먼저 앱인벤터 확장 프로그램과 이번 포스팅에서 사용한 소스 파일을 내려받아 참고하시기 바랍니다.
| 확장 프로그램 설명 |
ComponentTools 확장 프로그램은 사용법이 어렵지 않아, 오늘 예제의 일부 블록만 설명을 드리도록 하겠습니다.

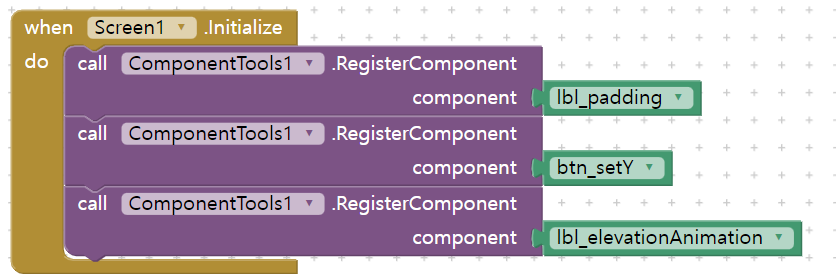
ComponentTools로 특정 컴포넌트를 제어하고자하면, 먼저 그 컴포넌트를 ComponentTools에 등록을 해주어야 합니다.
이 때 사용하는 확장 프로그램의 블록이 RegisterComponent입니다.
확장 프로그램에 컴포넌트를 등록하지 않고, 확장 프로그램의 명령을 실행하면 아무런 반응이 일어나지 않습니다.

위의 블록은 애니메이션의 예입니다.
- MoveVertically: 수직 에니메이션
- px: 이동할 거리
- component: 애니메이션이 적용될 컴포넌트
※ 애니메이션을 줄 컴포넌트를 여기서 뿐만 아니라 위에서 설명했듯 먼저 ComponentTools에 등록하는 과정을 거쳐야 하는 것을 잊어버리지 마세요!!!
- duration: 애니메이션 지속 시간 / 단위: milliseconds (1,000 = 1초)
- id: 애니메이션이 적용될 컴포넌트의 고유값, 사용자가 원하는 정수로 입력
※ 애니메이션을 하나의 컴포넌트에만 줄 수도 있지만, 여러 개의 컴포넌트에 줄 수도 있기 때문에 그런 경우를 대비하여 id값을 주는 것입니다. id값은 고유해야하며 다른 컴포넌트와 id값이 중복되지 않도록 합니다.
위에서 보셨듯이 ComponentTools의 사용방법은 매우 간단하니, 다른 블록의 경우는 직접 테스트 해보시기 바랍니다.
ComponentTools를 통해 앱인벤터에서 아쉬웠던 부분을 잘 채워 보시기 바랍니다.